How to bypass the ‘Apple Tax’
By Henry Kirkness - 5 September 2025
5 Min Read
If you’ve ever worked on an iOS app you’ll know that Apple claim a stunning 30% of your subscription revenue. Known not-so-belovedly as the “Apple Tax”.
Whether you're a startup or a larger business, if you're launching a new app, 30% of your subscription revenue can feel steep.
While there have been countless lawsuits and headlines on the Apple Tax, it's not been until recently that anyone could do anything about it. Now, thanks to Spotify, content-focused apps like Audible and Netflix can link out to external payment providers, and bypass the Apple fees.
Which means you can learn to bypass the fees too. But before you get too excited there is a catch; Apple will only allow apps to link out to external payments if they classify as a "Reader App", i.e. content has to be your app's primary function.
While building the Mila app, we followed Apple's guide to successfully link out to external payment providers.
In this blog, I'm going to run through our learnings and simplify Apple's step-by-step guide so you can get your app live without the subscription fees.
OK, what is a “Reader App”?
A Reader App is an app that primarily serves media and content to logged-in users.
Apple's requirements for a Reader App are:
An app that's primary functionality provides one or more of the following digital content types: magazines, newspapers, books, audio, music, or video
An app that allows people to sign into an account and access content or services previously purchased outside of the app when signed in, such as on your website
An app that does not offer in-app purchases on iOS, iPadOS, or tvOS while using the External Link Account Entitlement
An app that does not facilitate real-time, person-to-person services (e.g. providing tutoring services, medical consultations, real estate tours, or fitness training)
But what does this mean in practice? There are some important nuances you should remember:
Your app can have additional functionality alongside your ‘primary’ functionality of serving media. So, for example, you could have an AI assistant, or a nutrition planner within your app
Content must only be accessible to logged-in users
You can still charge for a reader app, however, you cannot use Apple’s native in-app payments functionality.
You can still offer, fitness training, or educational content, however, the content must be prerecorded, and not be streamed live
Reader apps are apps that provide one or more of the following digital content types — magazines, newspapers, books, audio, music, or video — as the primary functionality of the app.
Top tip: Consider the “Reader App” user journey
When designing your app, it's important to consider how following the Reader App guidelines could affect the user journey.
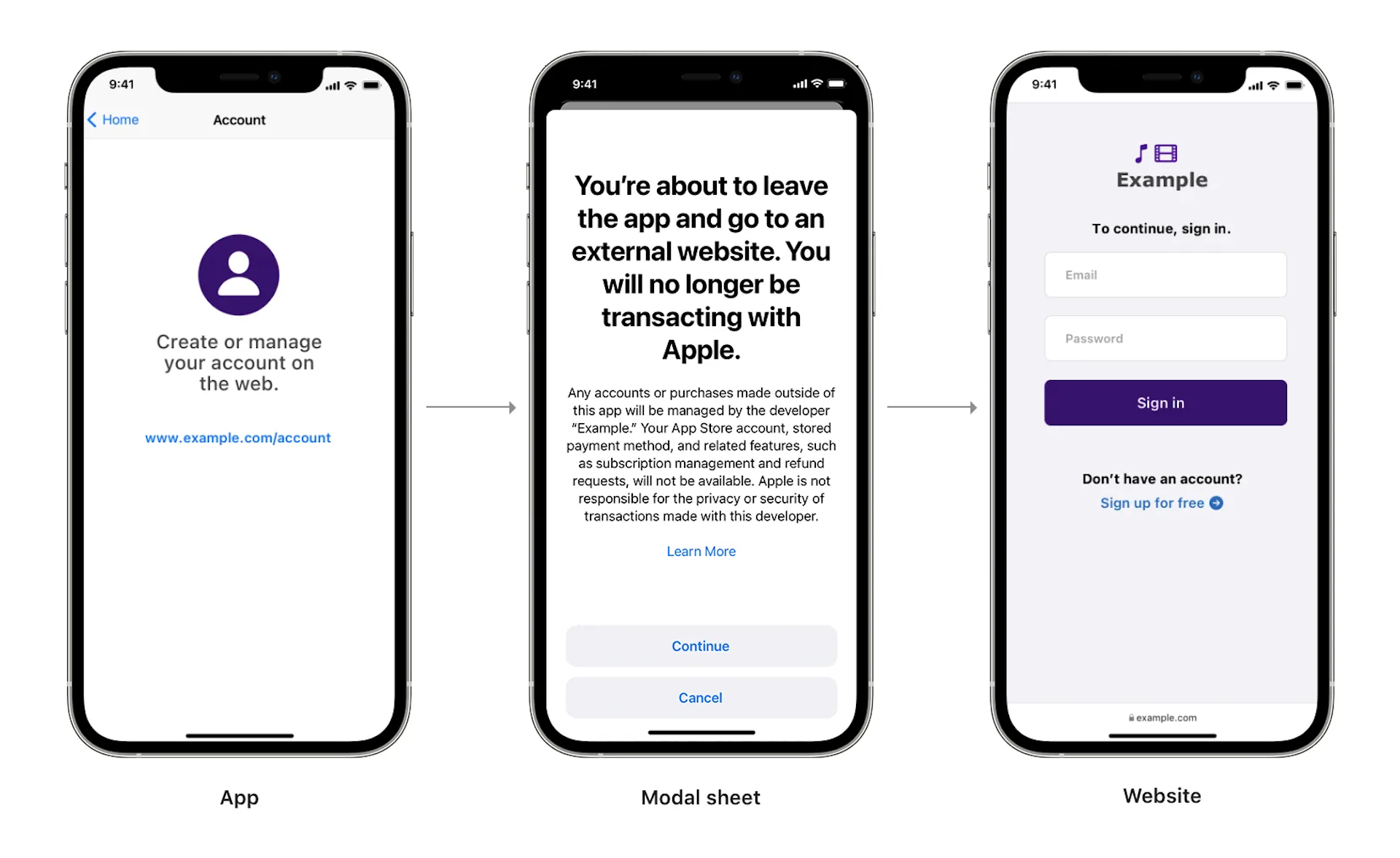
Apple provides an example user journey, where the centre screen displays the native popup that a user sees when they're redirected to your web-based payment process.
This abrupt change may feel unsettling for users and potentially increase the likelihood of them abandoning the app at a crucial moment: payment.
While this can seem like a scary prospect, remember most users who download your app are likely to have a strong intention to purchase. If you make the journey transparent you should be able to mitigate drop-off.

How to release a Reader App through the App Store
Building a Reader App and releasing it can be a little mysterious. As of 2024, very few apps exist that support Reader App external payment journeys.
The process can also feel a little chicken-and-egg. This is because you need approval from Apple that your app is a 'Reader App', but building your app without knowing whether you will be approved feels risky. If you're not accepted, your app will need to use traditional in-app payments (and of course, pay the Apple Tax).
So, it's important that before you begin building your app, you're confident it will meet the Reader App guidelines. If you're confident you'll meet them, read on to learn how to build and launch a Reader App.
Step 1: Designing and building your app
Key things to remember when building a Reader App are:
All account creation will happen via your website, so don’t include these in your app’s design.
When the user downloads your app and opens it for the first time, they must be shown a link to your website to complete account sign-up. Apple likes the link to your website to be clear. So rather than your button CTA saying “Click here to sign up” it should say “Visit cool.app/signup to create an account”.
Consider using an in-app subscription management service such as RevenueCat or Adapty. This means if you do need to switch back to in-app purchases, a lot of the heavy lifting will be handled for you.
Ensure users can manage their subscriptions via your website, as you won’t be able to to this within the app. If you choose Stripe for your web-based payment provider you can use their hosted Customer Management Portal for this.
Step 2: Submit your app for review
This is where it gets interesting. You now have a functioning app. The next step is integrating payments and onboarding via your website.
To do this you need the App Store Connect team to verify your app meets the Reader App guidelines.
There is no official ‘Submit for Reader App review’ button. To get verified as a Reader App you need to submit your app for a conventional review via App Store Connect.
Top tip: If this is your first submission of your app to the store, we recommend setting your app for ‘manual release’ so that your app won’t actually go live on the store until you want it to.
Step 3: Apply for the External Link Account Entitlement
The External Link Account Entitlement is a special permission Apple unlocks on your App Store Connect account if it deems you suitable according to the Reader App guidelines.
You need this permission to be able to show the popup saying ‘You’re about to leave the app’. You can begin this application as soon as you have clicked ‘Submit for review’ as per step 2.
You can request the entitlement via the form here.
Step 4: Implementing the External Link
You now have everything you need: Apple’s nod of approval and the External Link Account Entitlement enabled in your account.
Now for some technical steps:
First enable the entitlement in Xcode and add the required field in your Info.plist, you can find these details on this webpage: https://developer.apple.com/support/reader-apps/ under the following headings:
"Configuring and enabling the entitlement in Xcode”
"Updating your Info.plist file”
Implement the actual link to your website. Your code might look something like this:
guard #available(iOS 16.0, *) else { return }
Task {
let canOpen = await ExternalLinkAccount.canOpen
let canMakePayments = SKPaymentQueue.canMakePayments()
if canOpen, canMakePayments {
try await ExternalLinkAccount.open()
} else {
throw NSError()
}
}Launching a Reader App doesn't have to be hard
If you follow the steps above and stick to Apple's guidelines, you shouldn't have any problems launching a Reader App and side-stepping the Apple Tax.
If you want more guidance on the process or to chat through a Reader App problem, feel free to email Henry at henry@planes.agency